Email-js com using React
Automate your email service using react form

Here we will create a react form and fill the details and send it via email
using Emailjs
official documentation for Emailjs(https://www.emailjs.com/)
First step:
Create React App:
As usual follow all the steps how to install react app -
small reference npm create-react-app <your project>
then it will present you normal react app
start it with :
npm start
npw script will run and it will shoe you this image on browser:

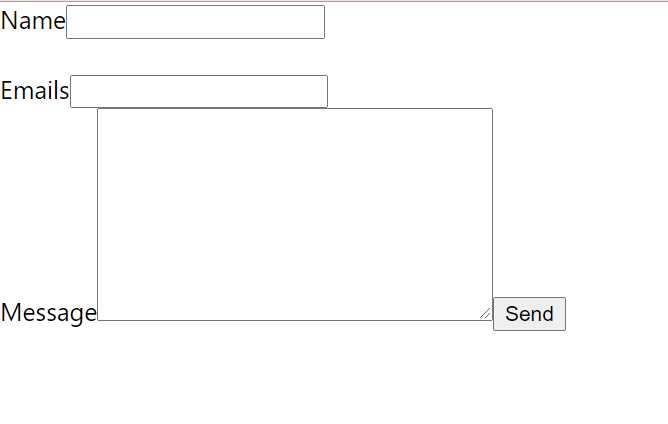
now its time to create form for email,
first of all , clear all code from app.js then implement yours in it.
Here , i initialize file with App.js with function Emailjs .
Find the code below;-
<script src=”https://gist.github.com/adityasharma10/95f83af7e5fdaa2ad74524ecefbf1807.js"></script>

import few lines before the above code snippet:
import React from ‘react’;
import emailjs from ‘emailjs-com’;
now the result will reflect on your mail as:

Major Key points before performing this operation:
- The first parameter is your email service provider name. If service id then use sevice_id .

2. The second parameter is the template ID. You will get this from Dashboard of emailJs once registered

3. The third parameter is variable template Parameter( param ) which we created using entered data in the form.
4. The last parameter is the User ID in the emailJs dashboard.
